
CSS hover 효과 YouTube
Definition and Usage. The :hover selector is used to select elements when you mouse over them. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link.

30 Chic CSS Hover Effects You Can Use In 2020
In css space is used as a separator to tell browser to look in children, so your css. a .hover :hover { text-decoration:underline; } means "look for a element, then look for any descendants of it that have hover class and look of any descendants of those descendants that have hover state" and would match this markup.

Simple css image hover effects pastormaple
The :hover CSS pseudo-class matches when the user interacts with an element with a pointing device, but does not necessarily activate it. It is generally triggered when the user hovers over an element with the cursor (mouse pointer). /* Selects any element, but only when "hovered" /* (see above for more specific definiton) */ a:hover { background-color: gold; }

How to Add Advanced Hover Effects to Divi’s Blurb Module Using Hover.css Ask the Egghead, Inc.
The :hover selector CSS pseudo-class is used to style elements when the mouse hovers over them. It can be used on every element. We can style the links for unvisited pages using the:link selector, for styling the links to visited pages, use the:visited selector & for styling the active link, use the :active selector.If the :link and :visited selectors are present in the CSS definition then in.

CSS Image Hover Effects Free Download HTML Codex
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

20 CSS Text Hover Effects From Codepen Graphic Pie
1. Revealing Icon CSS Hover Effect. In this first example, we'll explore the demo you've already seen: a hover effect where text is replaced by an icon with slide animation.

Css Image Hover Effects Using Html And Css Show Button On Image Hover Html Css Tutorial Otosection
To style links appropriately, put the :hover rule after the :link and :visited rules but before the :active one, as defined by the LVHA-order: :link — :visited — :hover — :active. Note: The :hover pseudo-class is problematic on touchscreens. Depending on the browser, the :hover pseudo-class might never match, match only for a moment after.

Css hover effects vseradevil
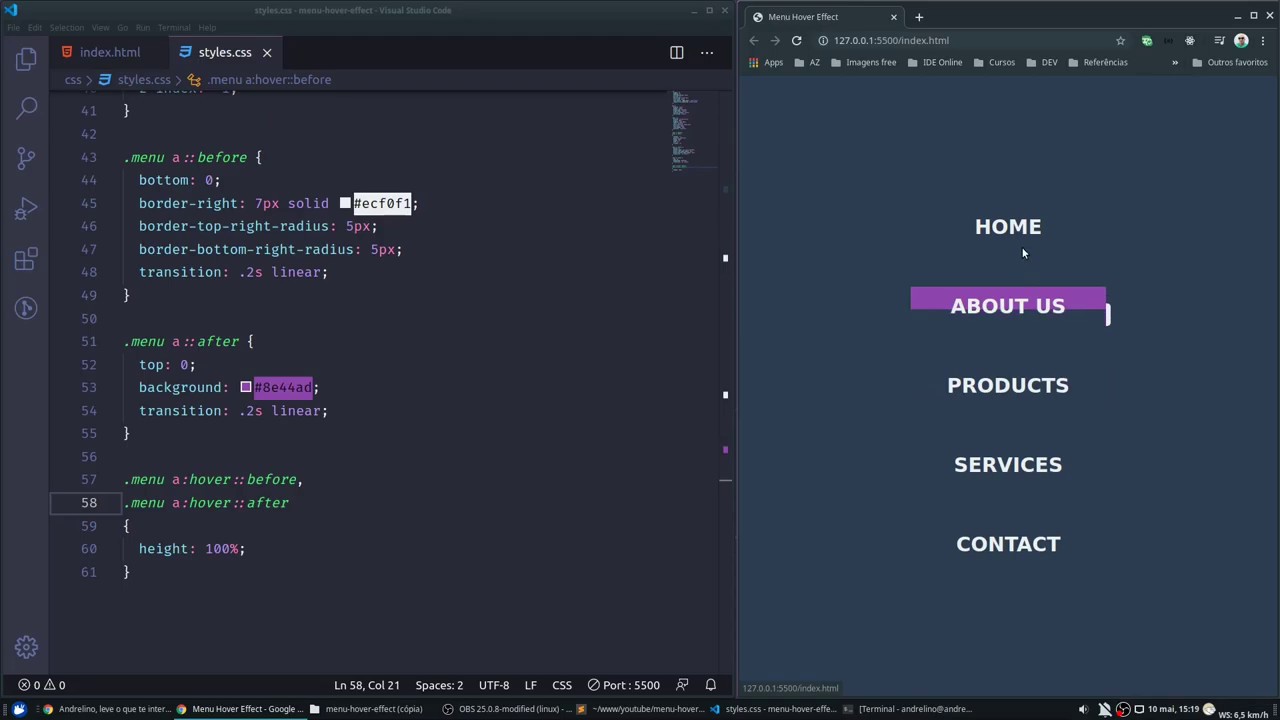
To change the link fill color, set the value for the color CSS property using the ::before pseudo-element and having the width start at 0: a::before { /* Same as before */ width: 0; white-space: nowrap; } Increase the width to 100% to the ::before pseudo element to complete the text effect on hover:

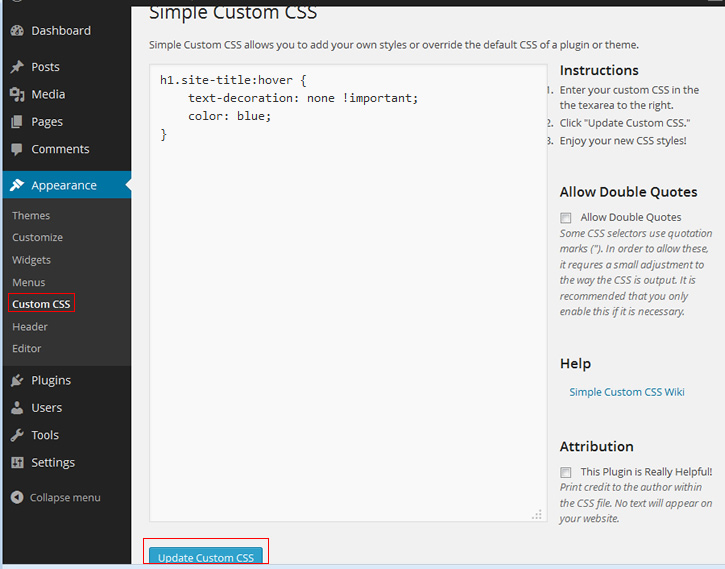
Change CSS Hover Effect of WordPress Title Without Altering Theme Learn Web Tutorials
How to Style :hover States . The :hover state becomes present when a user hovers over a button, by bringing their mouse or trackpad over it, without selecting it or clicking on it.. To change the button's styles when you hover over it, use the :hover CSS pseudoclass selector. A common change to make with :hover is switching the background-color of the button.

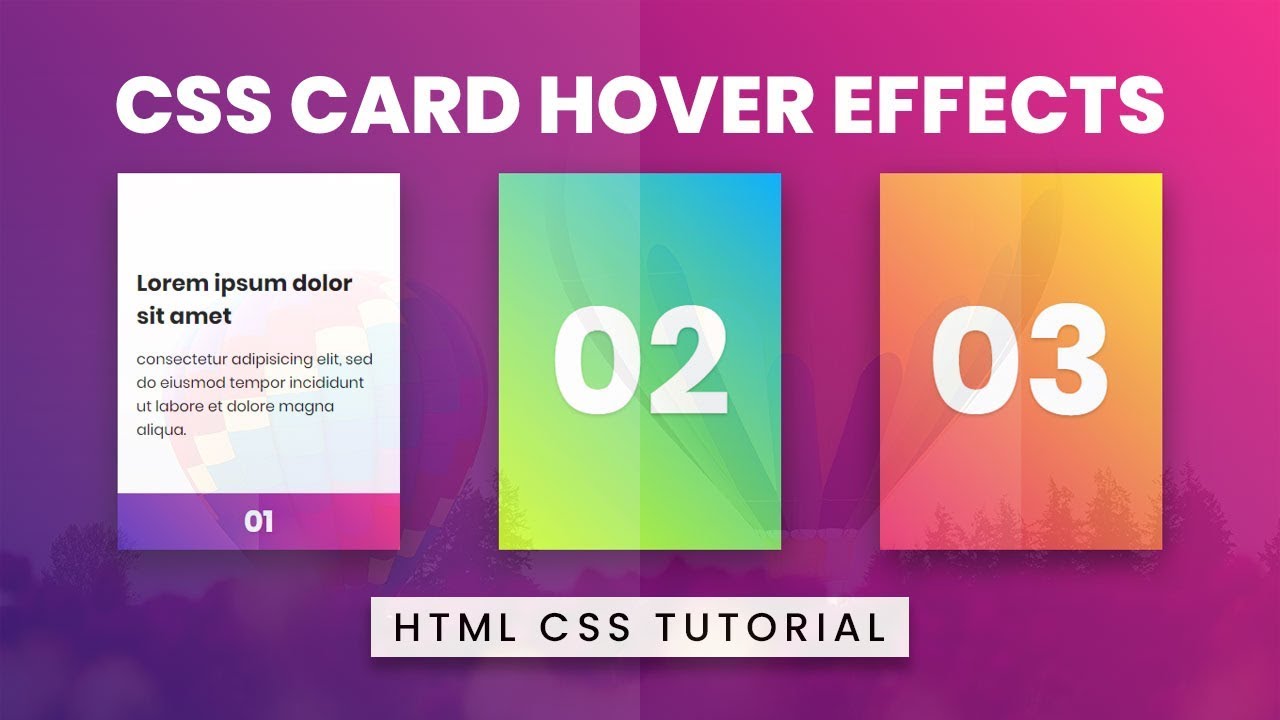
CSS Card Hover Effects Html CSS YouTube
On hover, we slide ::before into place, coming in from the left: a:hover { background-position: 0; } Now, this is a little tricky. On hover, we make the link's ::before pseudo-element 100% of the link's width. If we were to apply this directly to the link's hover, we'd make the link itself full-width, which moves it around the screen.

30 Chic CSS Hover Effects You Can Use In 2020 uiCookies
However, the background clears on hover, and images become visible. Hover effects also appear as you pick different design templates. #2. Haus. Haus is a perfect example of a site that implements underlining on hover, text swapping on hover, and changing the background color on hover. #3.

Free Html CSS Hover Effects 2019 Download In zip
95+ CSS Hover Effects. Welcome to our article showcasing an impressive collection of CSS Hover Effects! In this compilation, we have curated a selection of hand-picked free HTML and CSS code examples that demonstrate the power and versatility of hover effects. This update of November 2022 brings you a whopping 30 new items, sourced from popular.

CSS Rotate Image Animation on Hover Codeconvey
A CSS hover animation occurs when a user hovers over an element with their cursor, and the element responds with motion or another animated effect. Hover animations highlight key items on a web page and are an effective way to enhance your site's interactivity. Take a look at the example below.

Top 10 css hover effects xtradarelo
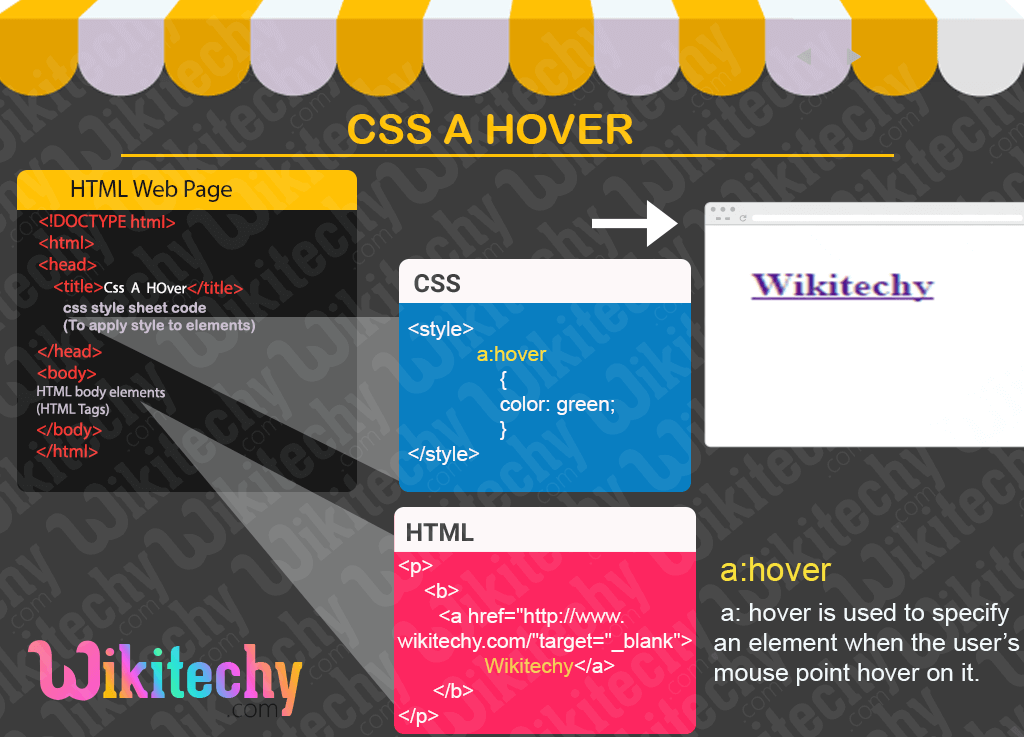
The :hover pseudo class in CSS selects elements when the mouse cursor is current over them. It's commonly associated with link ( ) elements. a:hover { color: green; text-decoration: underline overline; } So when a link like this is "hovered" (like with a cursor on a device with a mouse): It will turn green and have a line beneath and.

Css Image Hover Effect Using Html Css Css Image Card Hover Effect Coding With Nick
La pseudo-classe :hover permet de spécifier l'apparence d'un élément au moment où l'utilisateur le survole avec le pointeur, sans nécessairement l'activer. css. /* Cible n'importe quel élément lorsque */ /* celui-ci est survolé */ a:hover { background-color: gold; } La mise en forme ciblée par cette pseudo-classe peut être.

CSS CSS link hover Learn in 30 seconds from Microsoft MVP Awarded wikitechy
Transition on Hover. CSS transitions allows you to change property values smoothly (from one value to another), over a given duration. Add a transition effect (opacity and background color) to a button on hover: Example. Fade in on hover: Fade In.